ご利用手順
インストール(必須)
ログイン(必須)
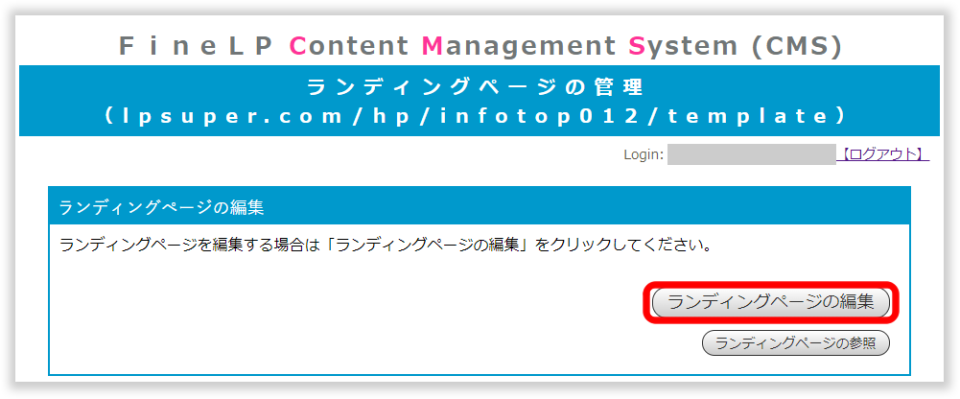
ランディングページの編集(必須)
タイトル編集(必須)
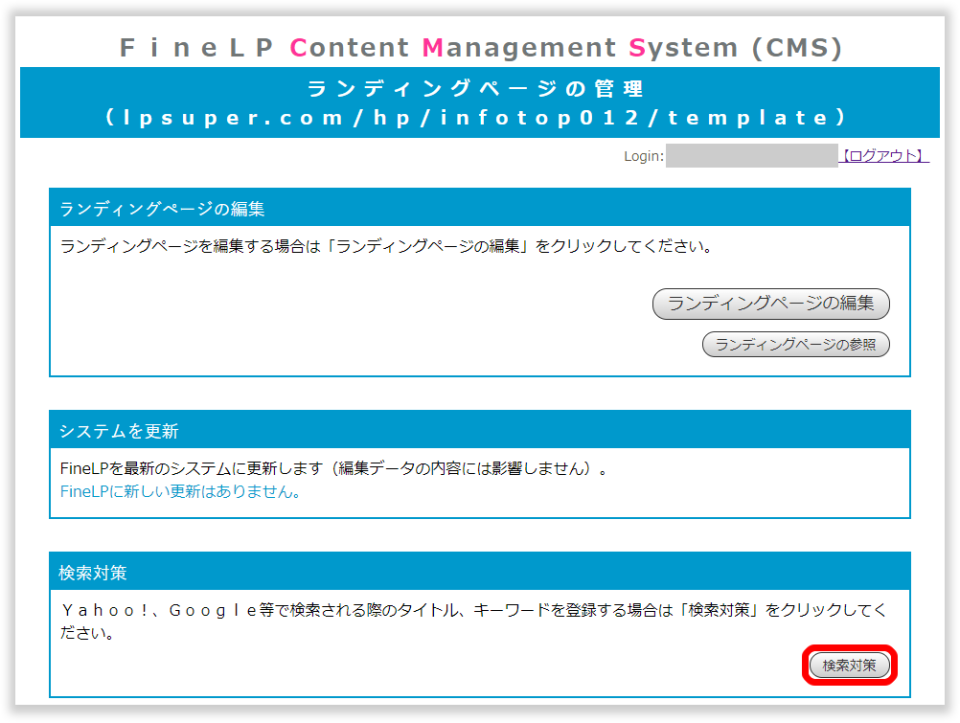
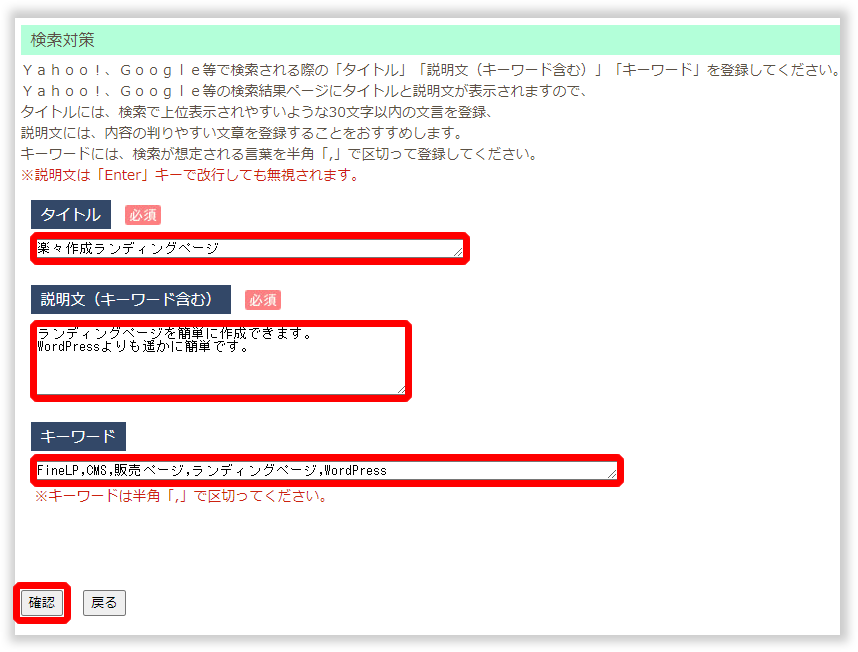
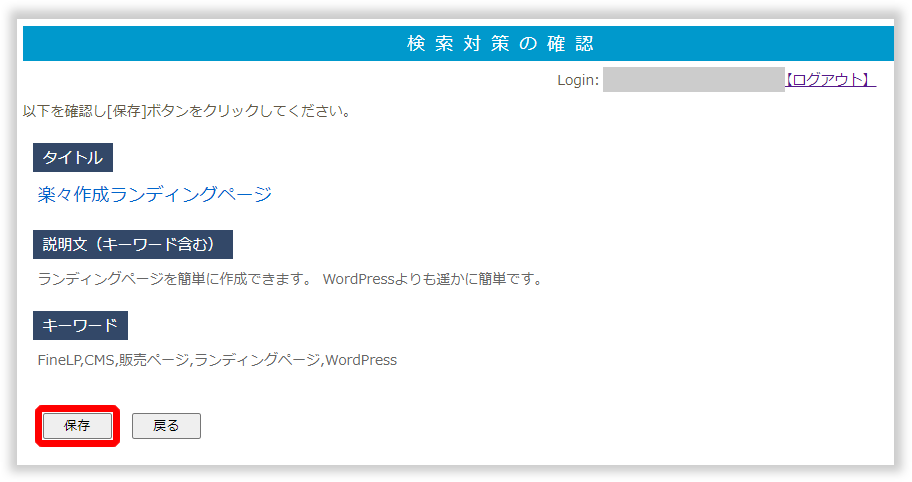
検索対策(必須)
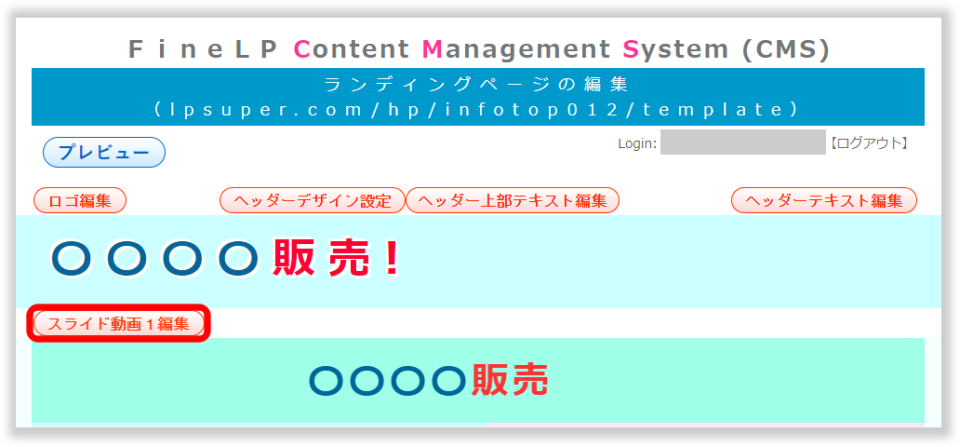
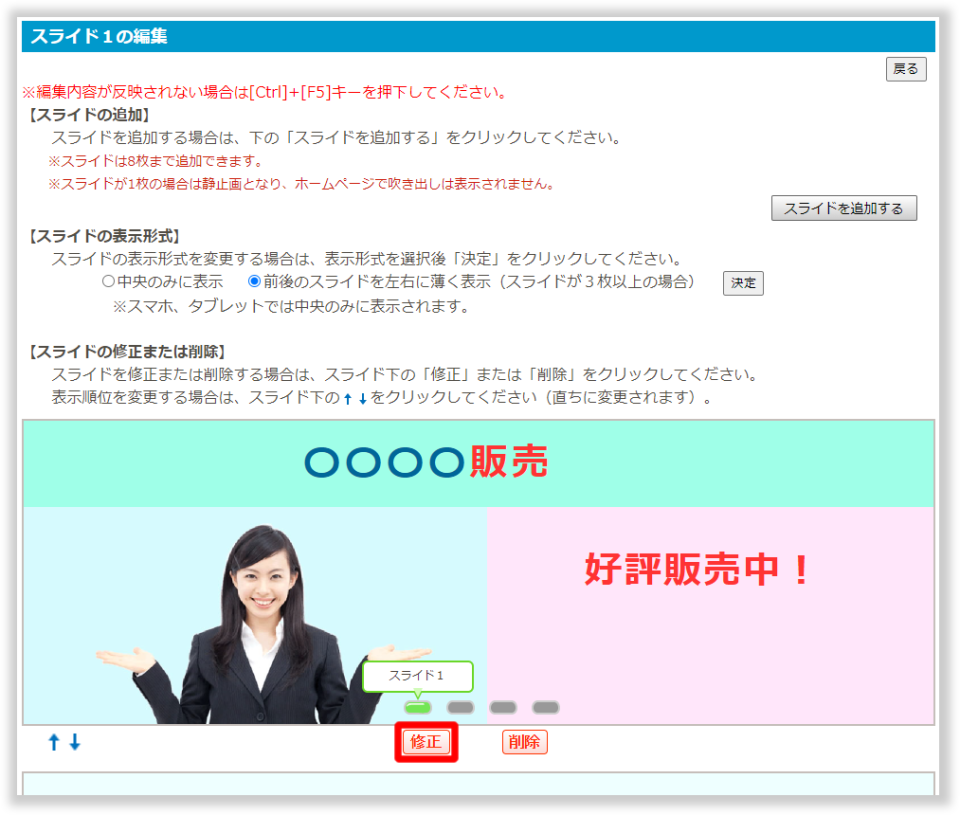
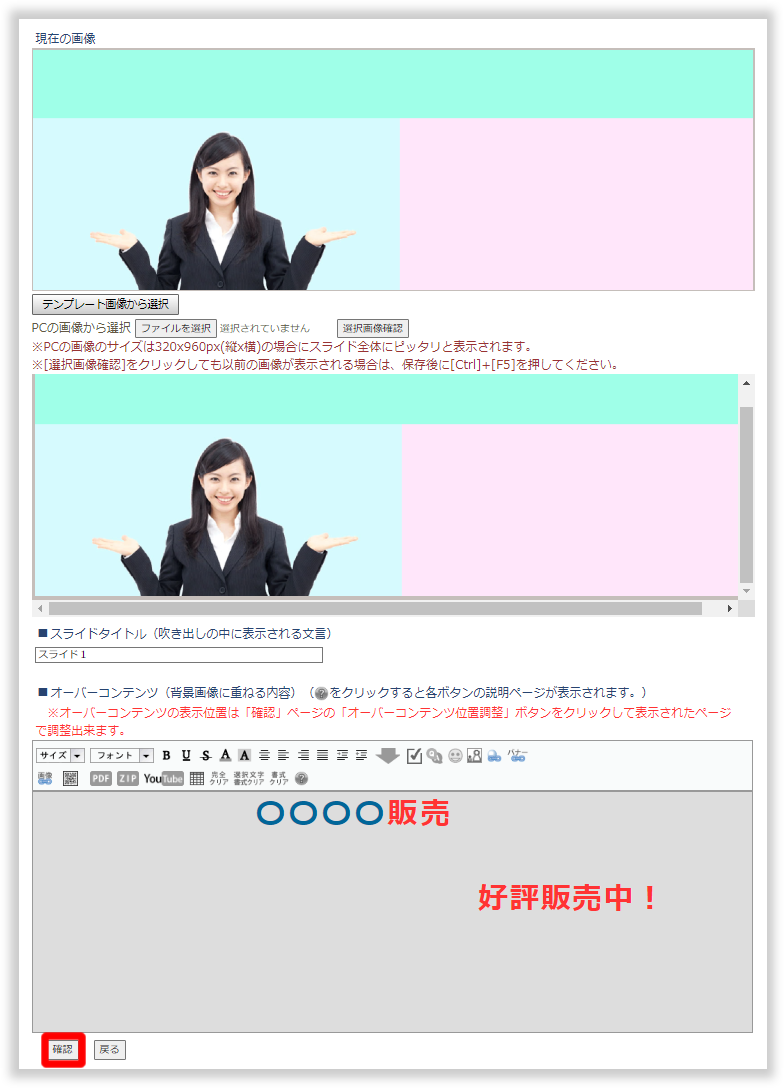
スライド動画の編集
セクションの編集
セクションの追加
セクションの背景色/外枠/余白の設定
CTA処理の設定変更(必須)
「特定商取引法に基づく表示」の変更(必須)
SNSボタン設置情報登録(条件必須)
カウントダウンタイマーの設定
ご利用者の声の編集
FAQ(よくあるご質問)の編集
セクションの削除
ログイン(必須)
ランディングページの編集(必須)
タイトル編集(必須)
検索対策(必須)
スライド動画の編集
セクションの編集
セクションの追加
セクションの背景色/外枠/余白の設定
CTA処理の設定変更(必須)
「特定商取引法に基づく表示」の変更(必須)
SNSボタン設置情報登録(条件必須)
カウントダウンタイマーの設定
ご利用者の声の編集
FAQ(よくあるご質問)の編集
セクションの削除
インストールしたサーバーでログインします。
例えば「https://www.sample.com」にインストールした場合は、
ブラウザのアドレス入力欄に「https://www.sample.com/login.php」と入力するとログインページが表示されます。
ユーザー名とパスワードは、インストール時に設定したユーザー名とパスワードを入力します。
例えば「https://www.sample.com」にインストールした場合は、
ブラウザのアドレス入力欄に「https://www.sample.com/login.php」と入力するとログインページが表示されます。
ユーザー名とパスワードは、インストール時に設定したユーザー名とパスワードを入力します。
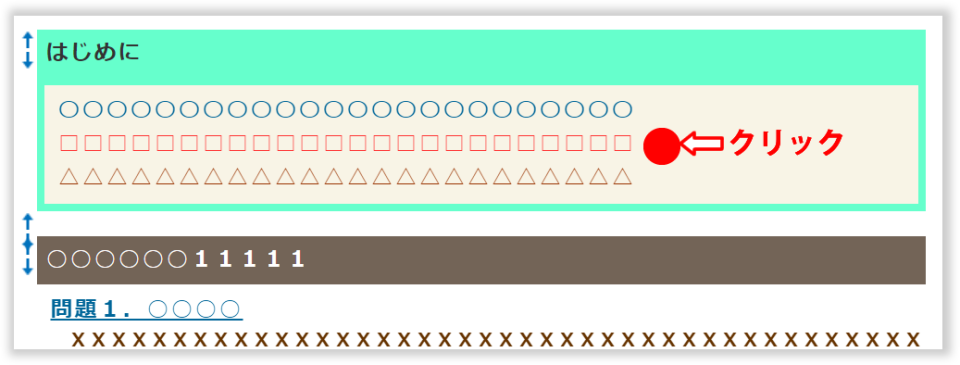
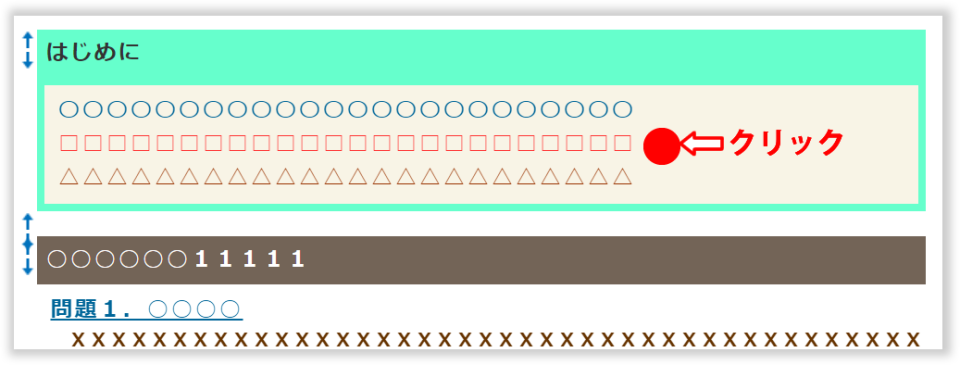
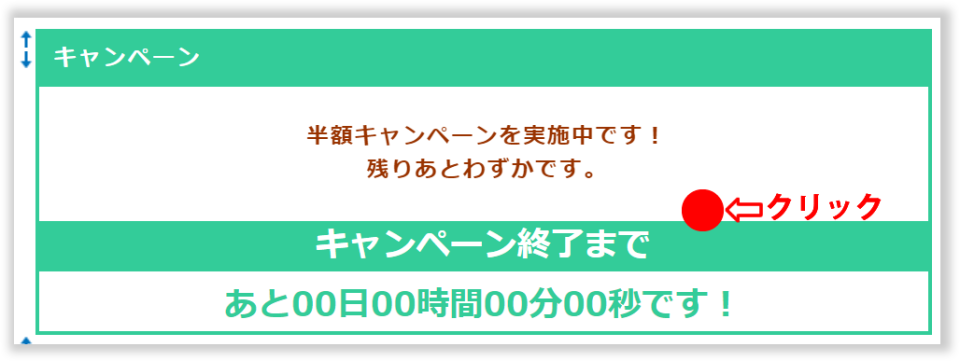
背景色、外枠を設定するセクションをクリックします。
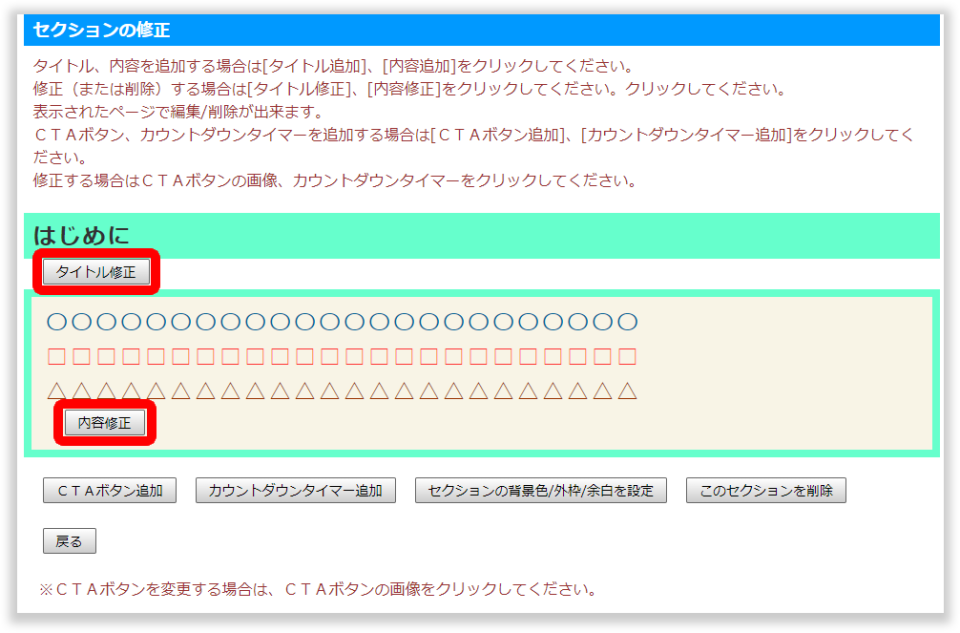
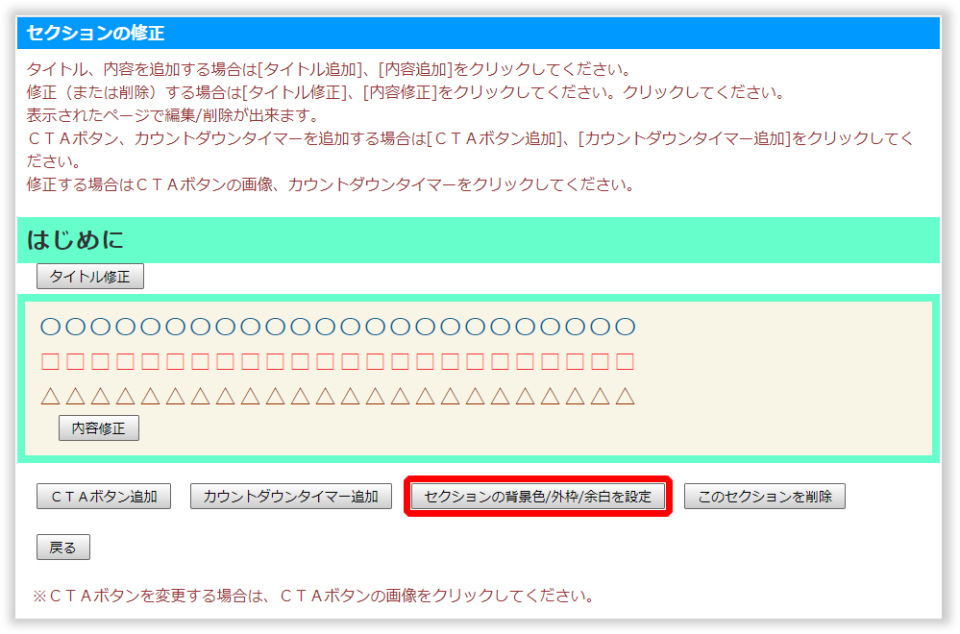
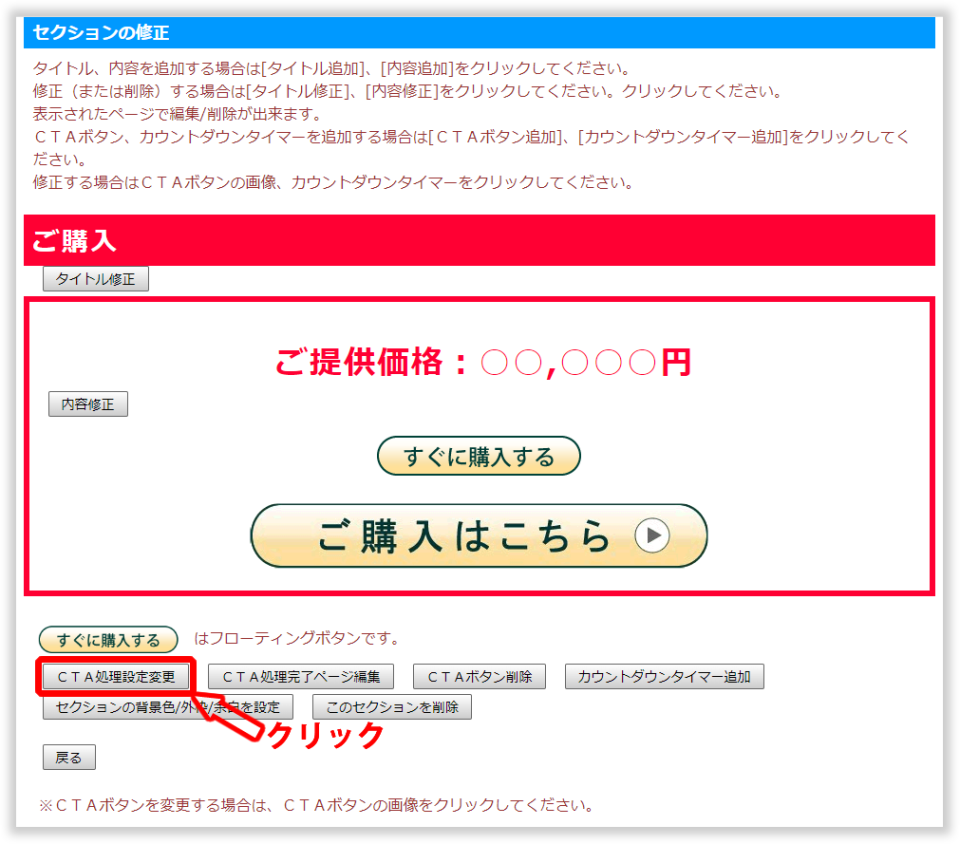
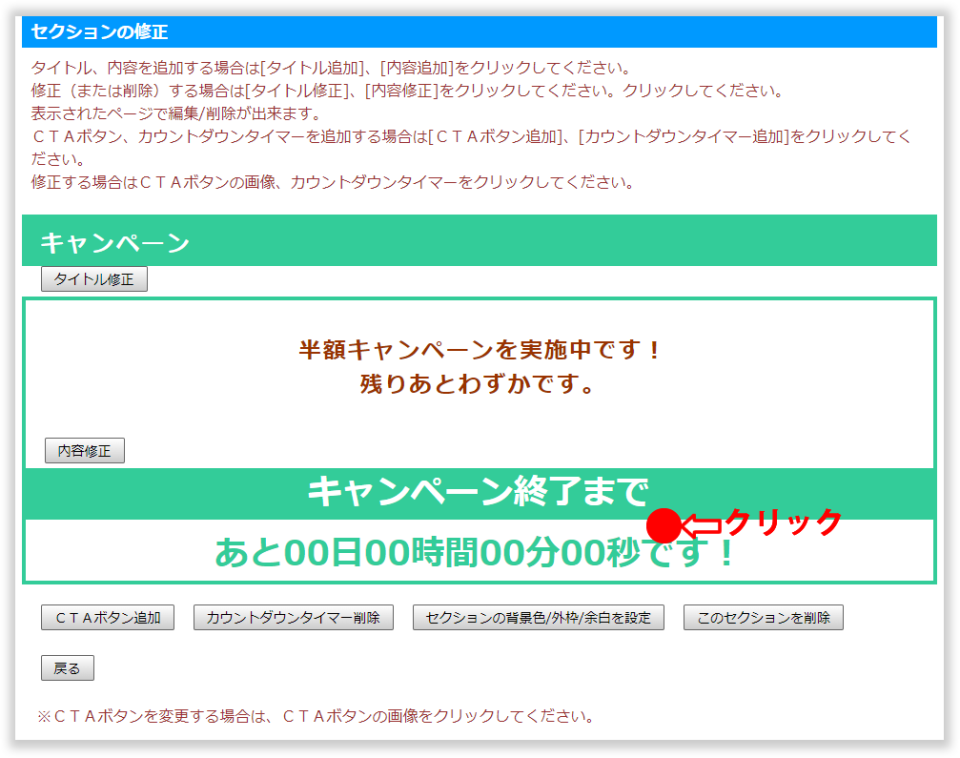
以下のページが表示されます。
【セクションの背景色/外枠/余白を設定】ボタンをクリックします
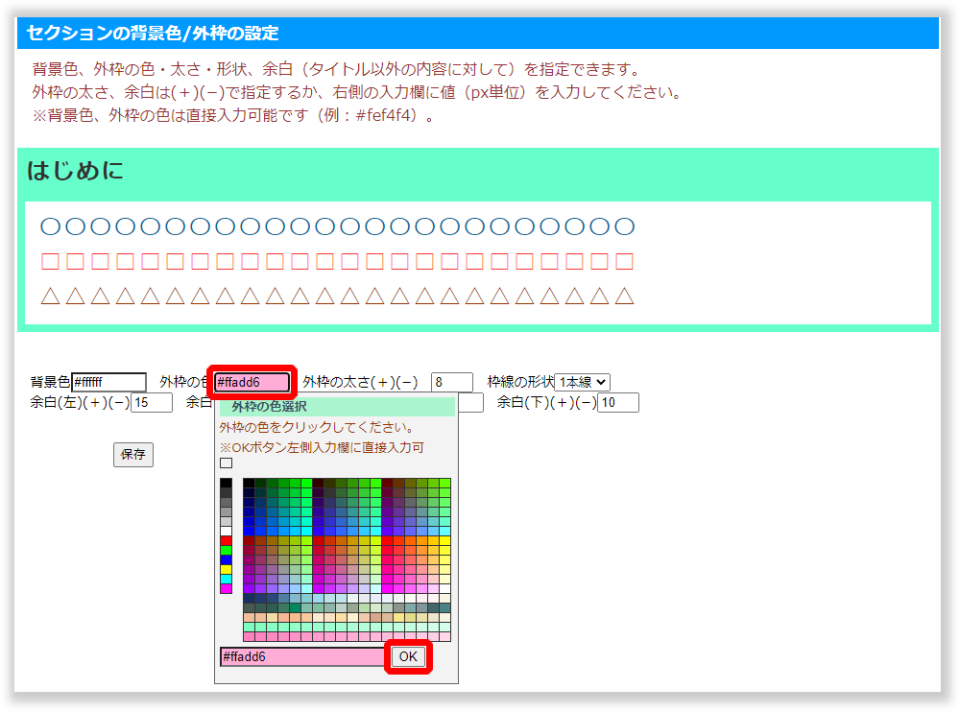
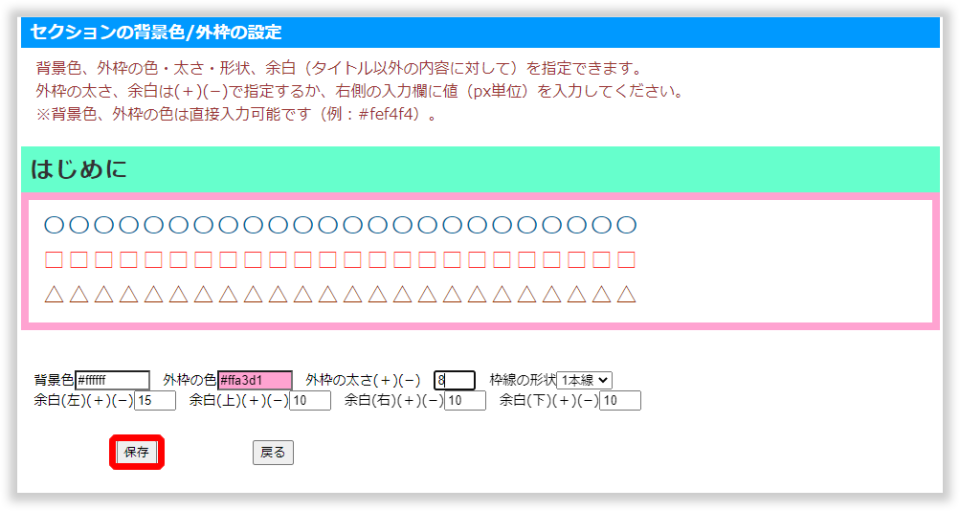
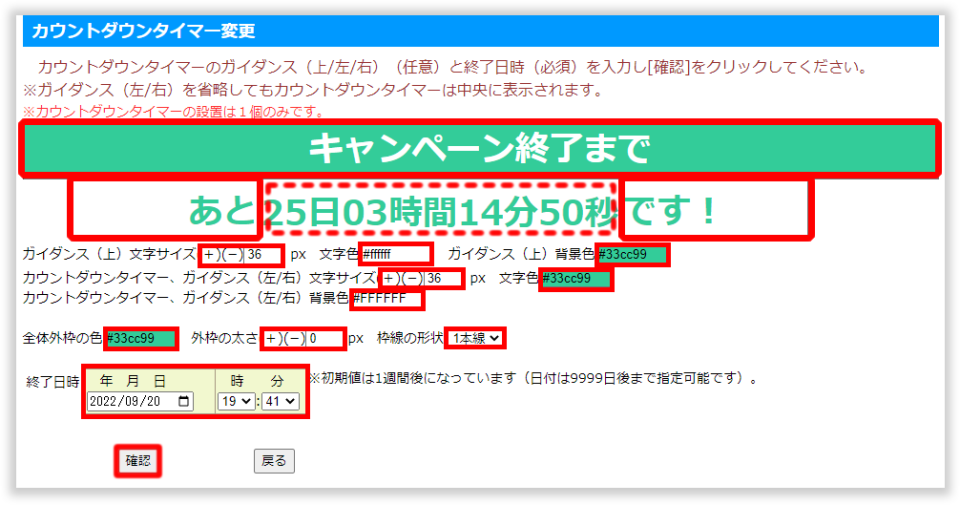
以下のページが表示されます。
「背景色」の入力欄をクリックしてカラーパレットから色を選択(クリック)した後、
「OK」ボタンをクリックするとセクションの背景色が表示されます。
※入力欄に直接16進カラーコード(例:#FF0000)を入力することも可能です。
次に外枠の色を設定します。
「外枠の色」の入力欄をクリックしてカラーパレットから色を選択(クリック)し「OK」をクリックします。
※入力欄に直接16進のカラーコード(例:#FF0000)を入力することも可能です。
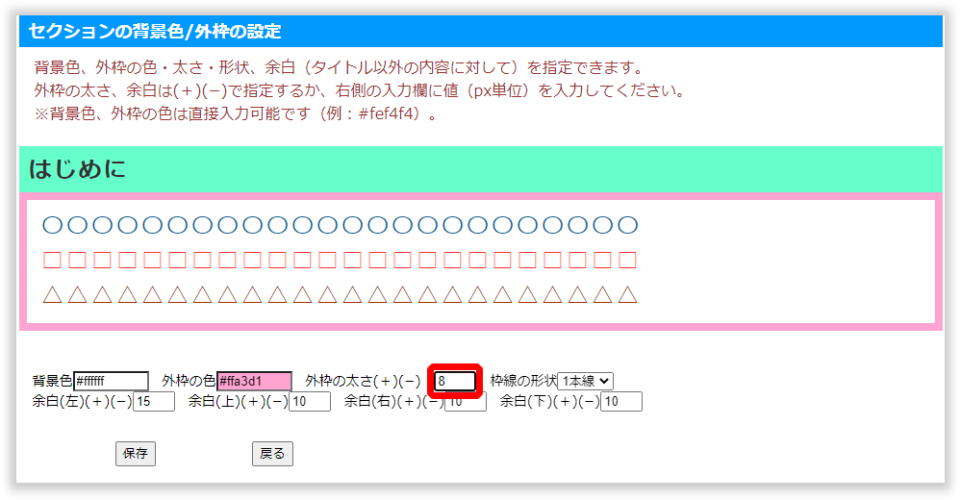
次に「外枠の太さ」を太さを設定します。
「外枠の太さ」を太くする場合は(+)をクリック、細くする場合は(-)をクリックします。
※最初は外枠の太さが0になっているため、外枠が表示されません。
「外枠の形状」「余白(左)」「余白(上)」「余白(右)」「余白(下)」も必要に応じて設定します。
設定が終わったら保存します。
【保存】ボタンをクリックします。
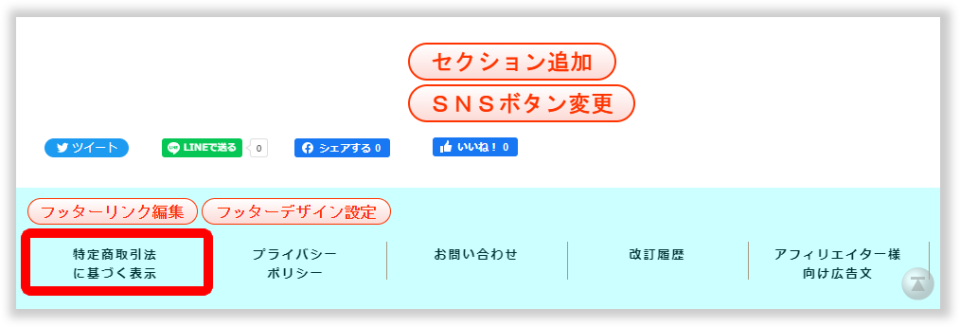
【特定商取引法に基づく表示】をクリックします。
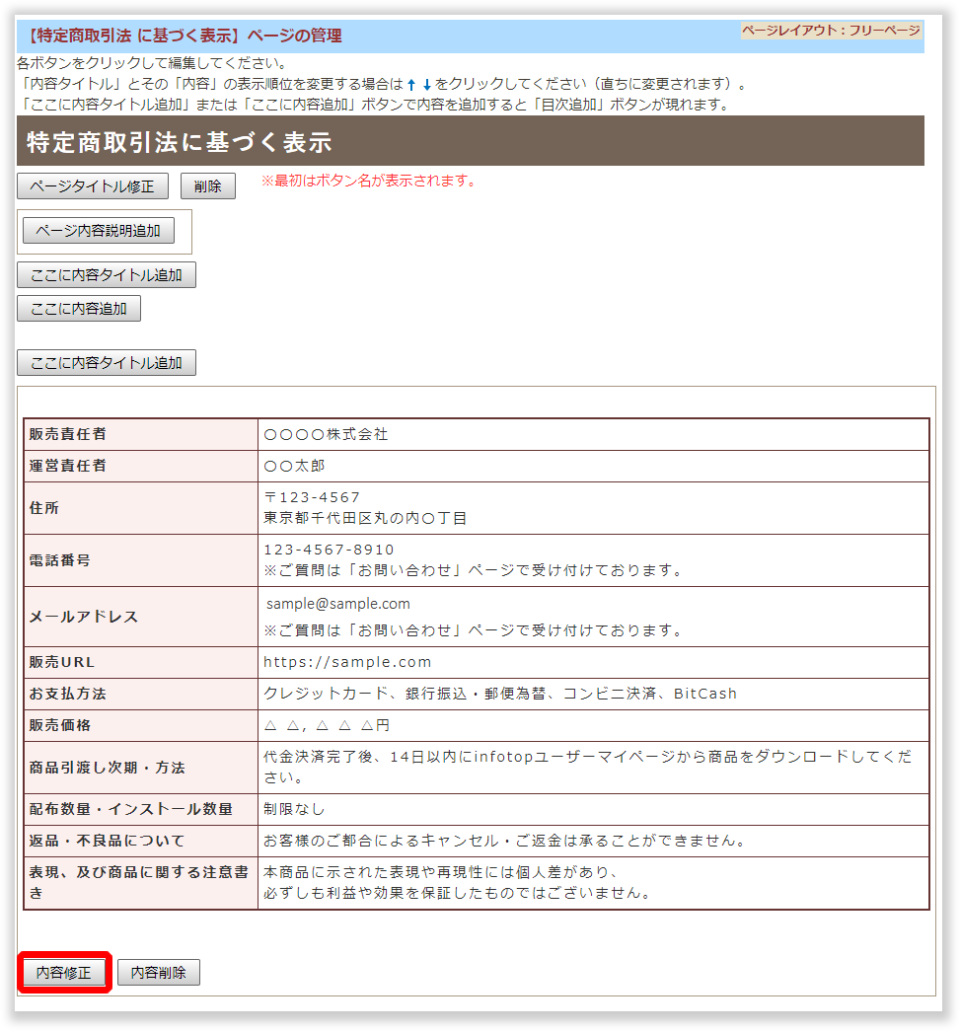
以下のページが表示されます。
【内容修正】ボタンをクリックします。
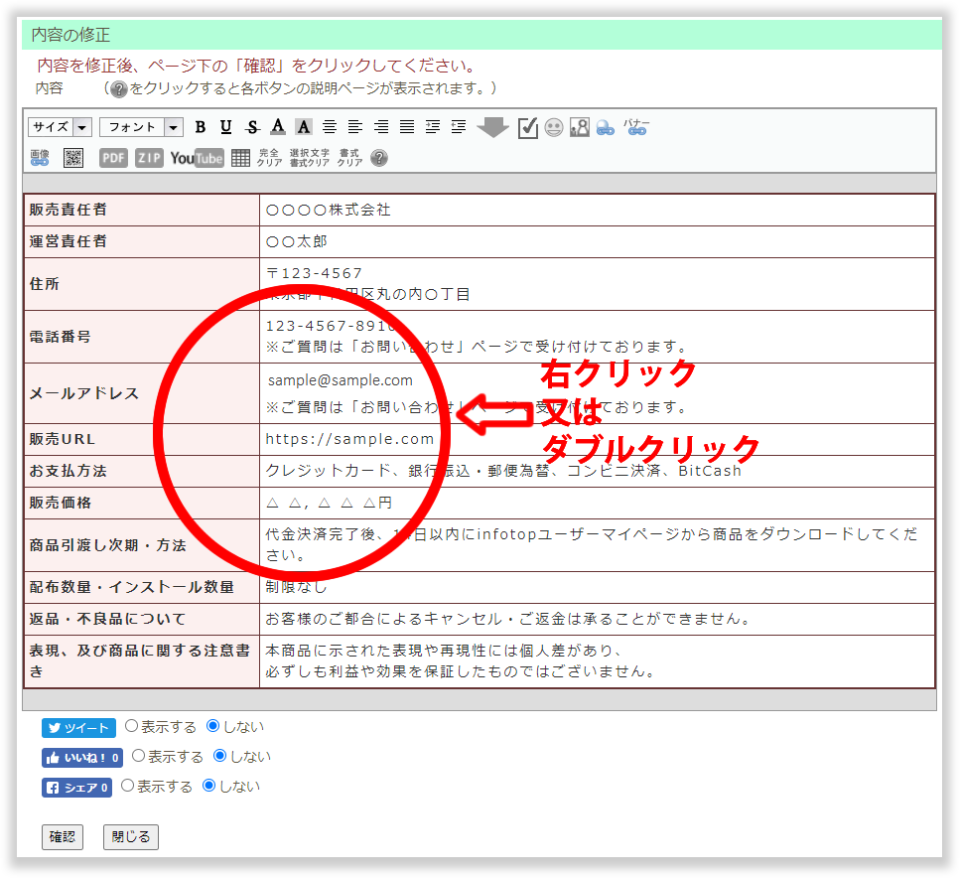
以下のページが表示されます。
表の任意の箇所を右クリック(又はダブルクリック)します。
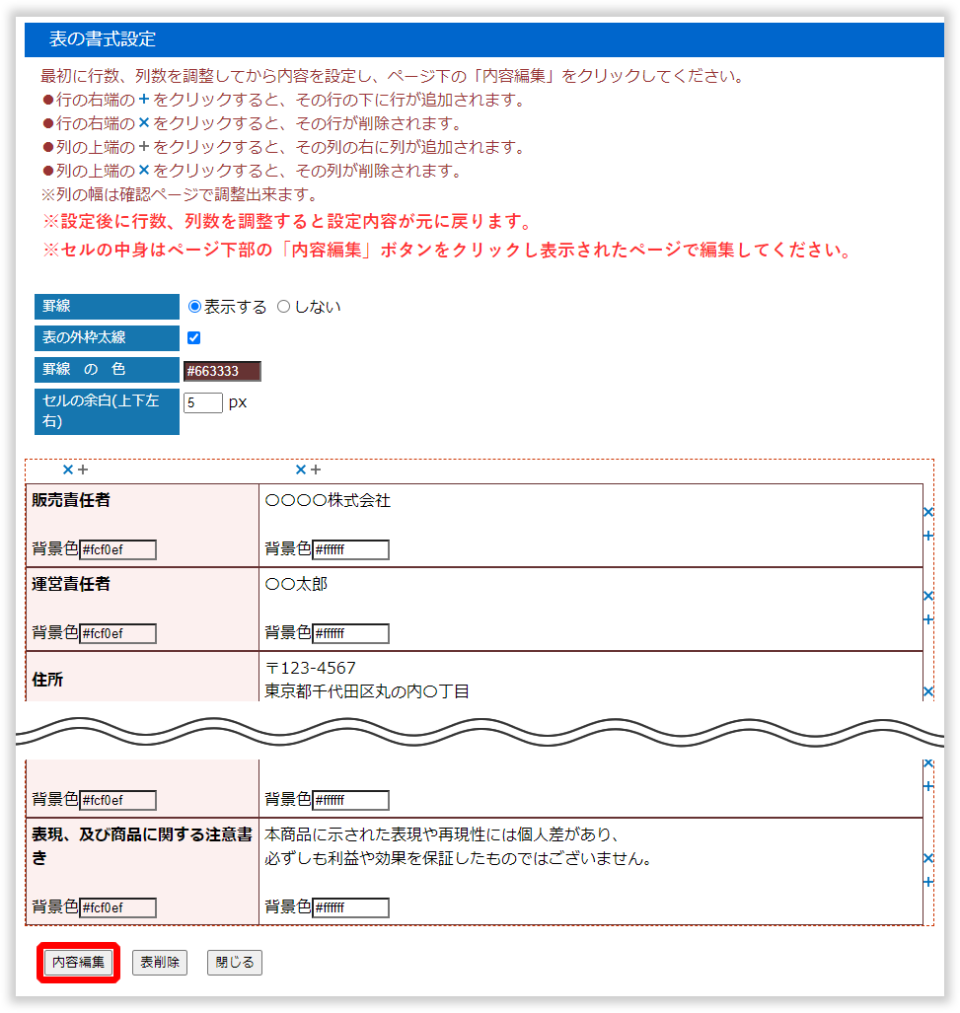
以下のページが表示されます。
行の右端の+、×をクリックして列数を調整して【内容編集】ボタンをクリックします。
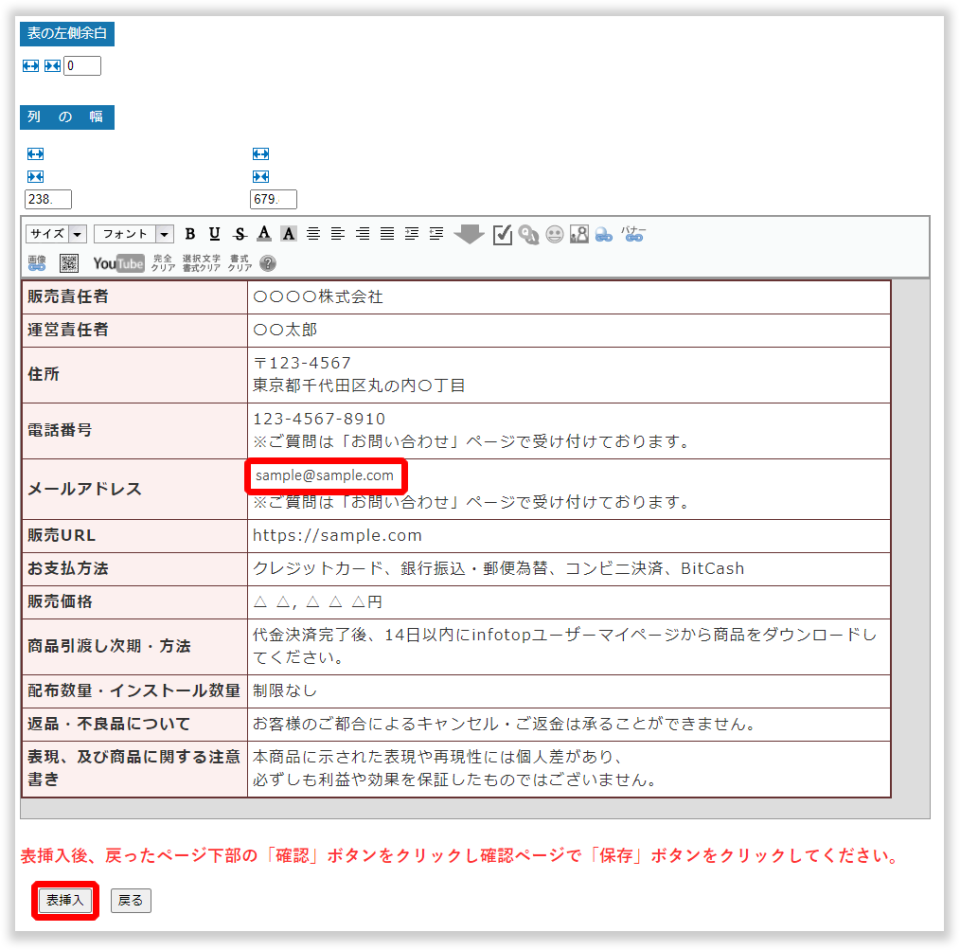
以下のページが表示されます。
文字列を直接編集します。
メールアドレスを画像で挿入する場合は、
あらかじめ文字列画像を作成しておき、
左の赤枠の文字列画像をクリックし、
表示されたページで作成した文字列画像を
【ファイルを選択】(または[参照])で取り込みます。
編集後【表挿入】ボタンをクリックします。
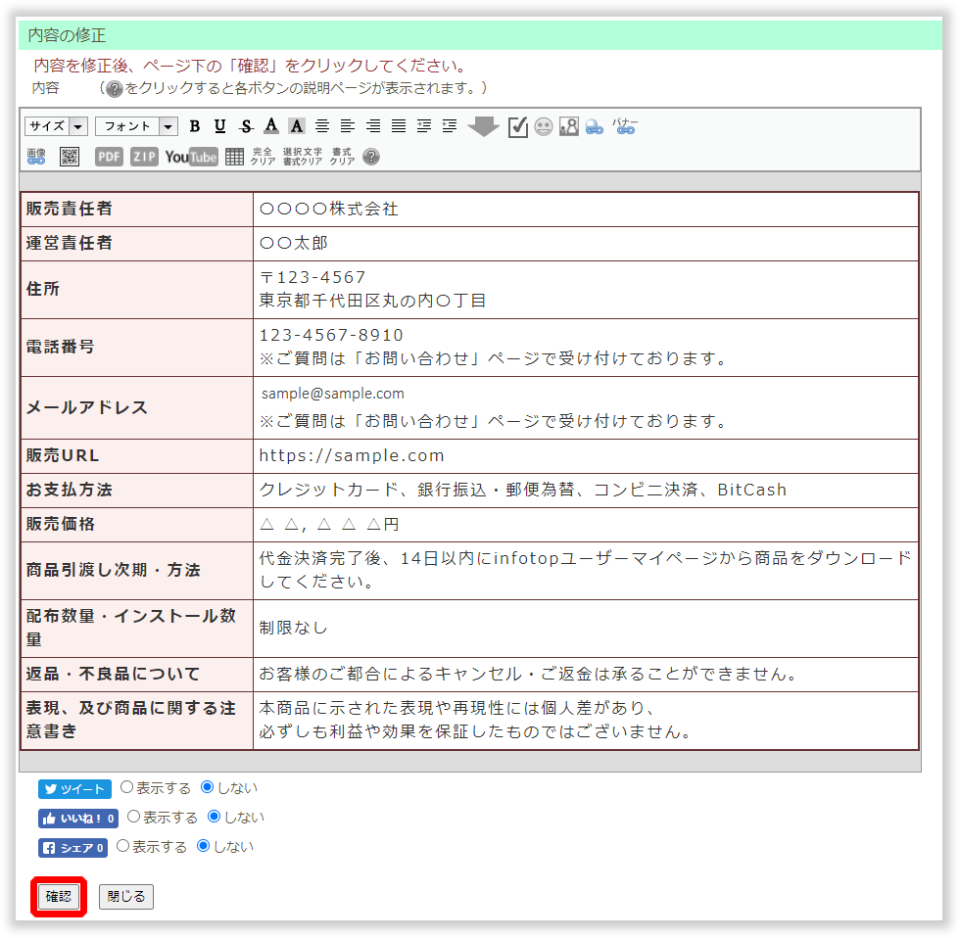
以下のページが表示されます。
【確認】ボタンをクリックします。
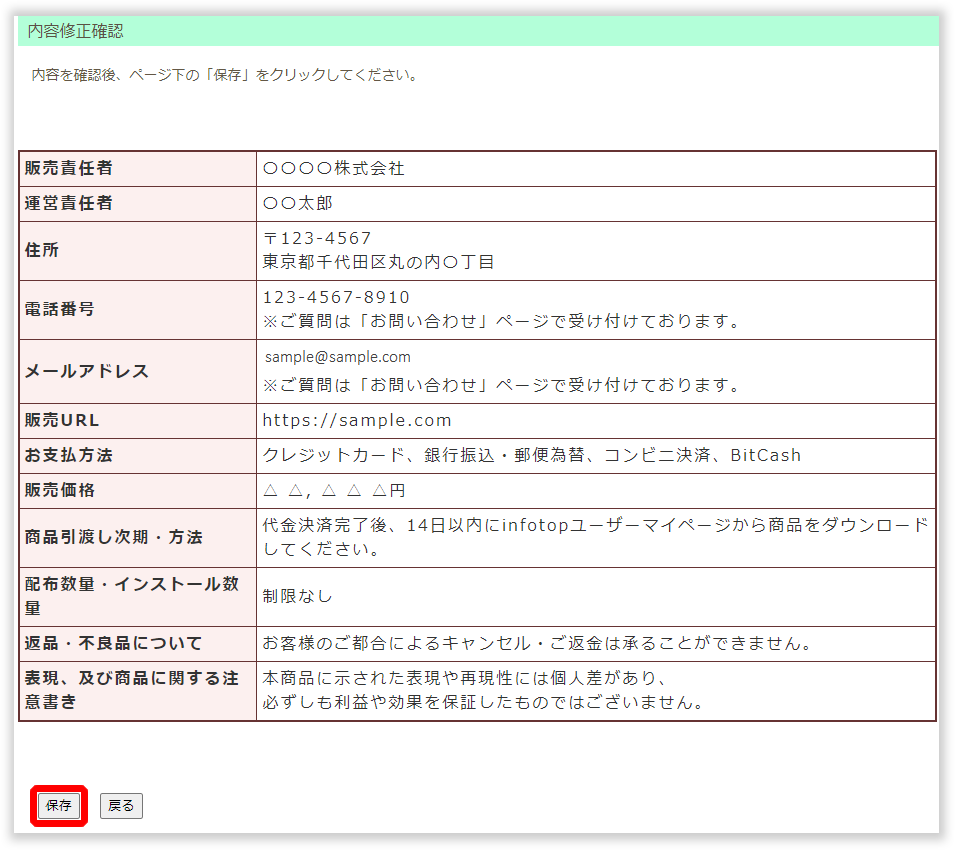
以下のページが表示されます。
【保存】ボタンをクリックします。
<<< これで「特定商取引法に基づく表示」ページの編集は終了です。 >>>
Facebook、Twitter、LINEのボタン設置に関する登録を行います。
※SNSボタンを利用する場合は必須です。
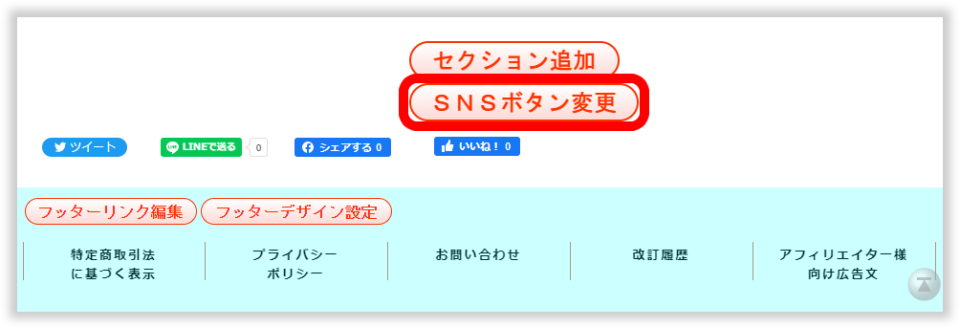
「SNSボタン変更」ボタンをクリックします。
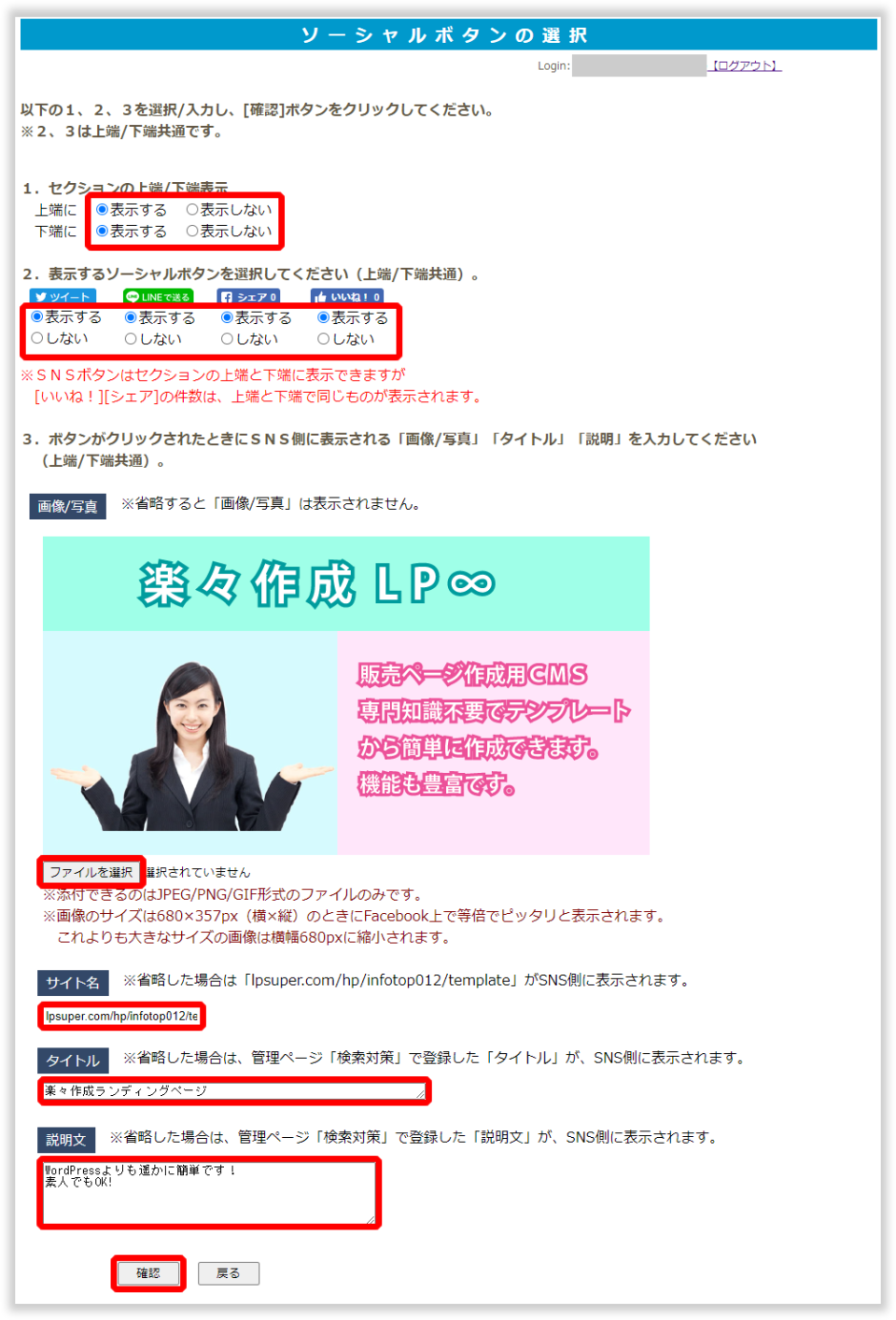
以下のページが表示されます。
1.セクションの上端/下端表示
上端に「表示する」または「表示しない」を選択してください。
下端に「表示する」または「表示しない」を選択してください。
2.表示するソーシャルボタンを選択してください(上端/下端共通)
それぞれのボタンで「表示する」または「表示しない」を選択してください。
3.ボタンがクリックされたときにSNS側に表示される「画像/写真」「タイトル」「説明」を入力してください
(上端/下端共通)。
■画像/写真:「ファイルを選択」をクリックしてPC上の画像を選択してください。
※画像はあらかじめ作成しておいてください。(表示されている画像をそのまま使用してもOK)
■サイト名:サイト名を入力してください。
■タイトル:タイトルを入力してください。
■説明文 :説明文を入力してください。
すべて入力したら「確認」ボタンをクリックします。
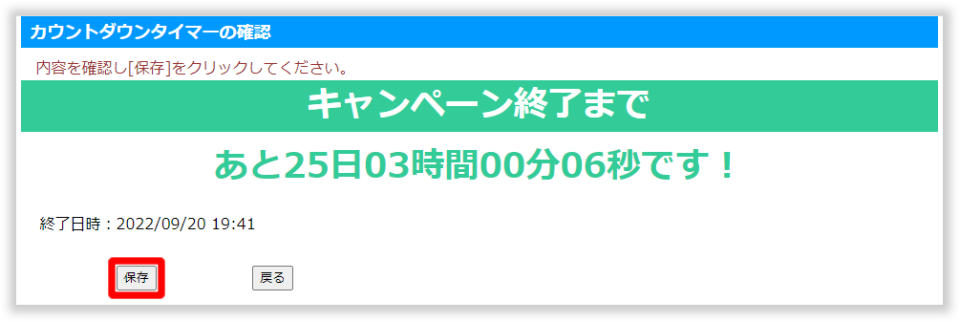
以下のページが表示されます。
SNSボタンの選択確認内容を確認して「保存」ボタンをクリックします。
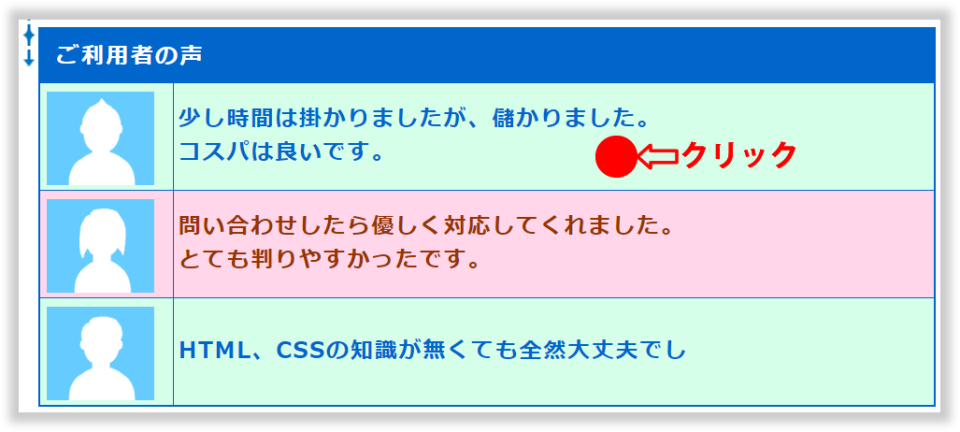
以下のページが表示されます。
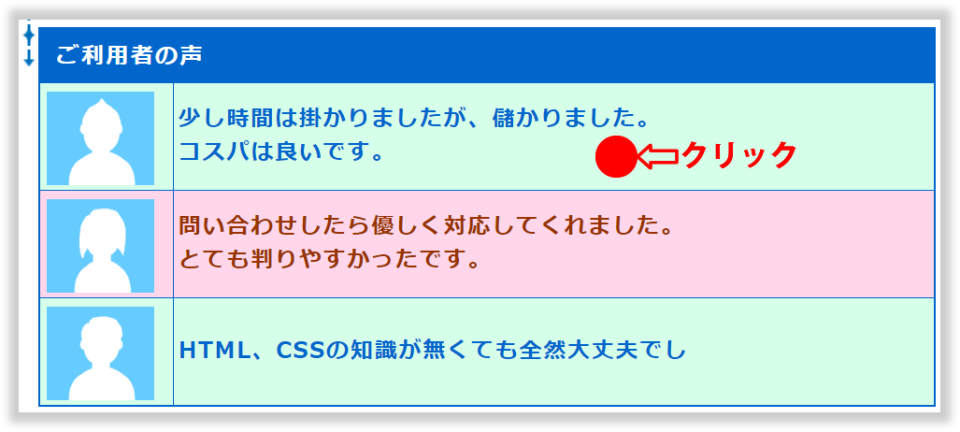
【内容修正】ボタンをクリックします。
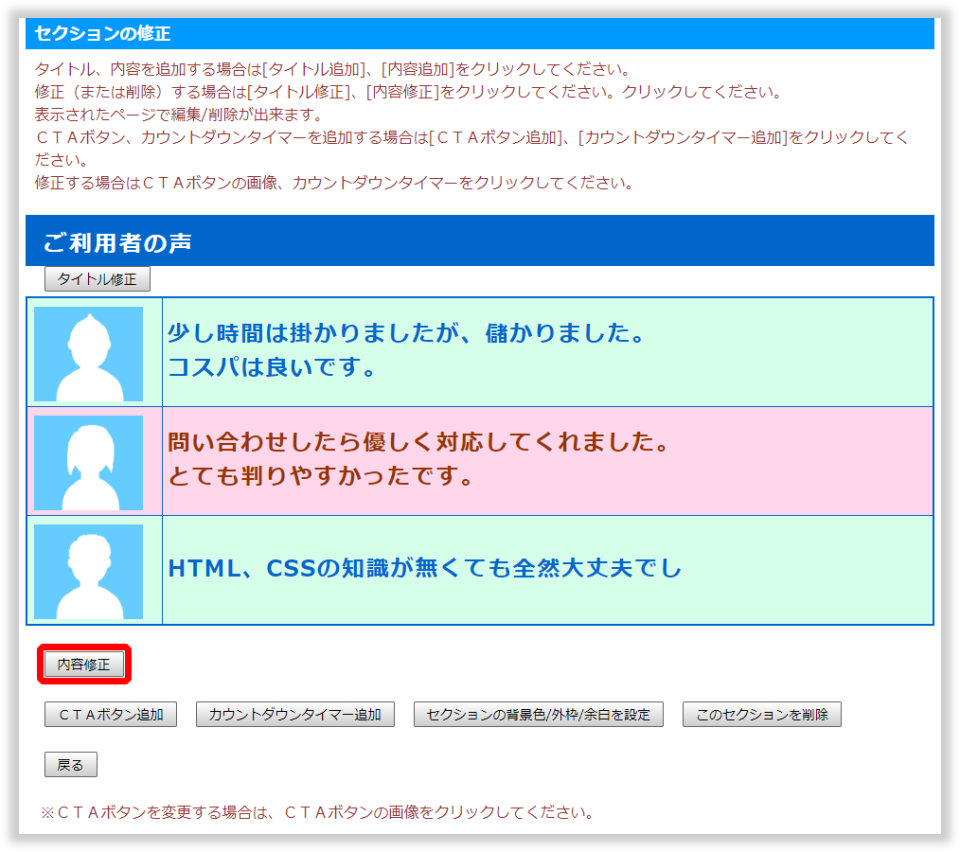
以下のページが表示されます。
表を右クリックします。
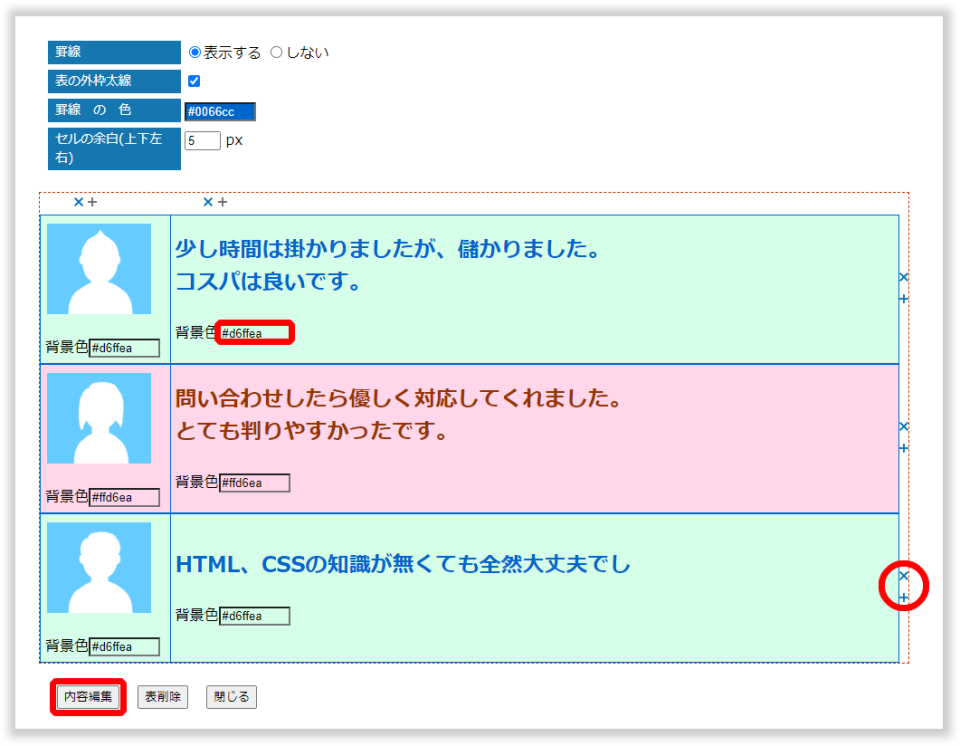
以下のページが表示されます。
行を追加/削除する場合は、赤丸の中の+/×をクリックします。
背景色を変える場合は赤い長方形の中をクリックしプルダウンされたカラーパレットから色をクリックします。
設定を終え、表の内容を変更する場合は【内容編集】ボタンをクリックします。
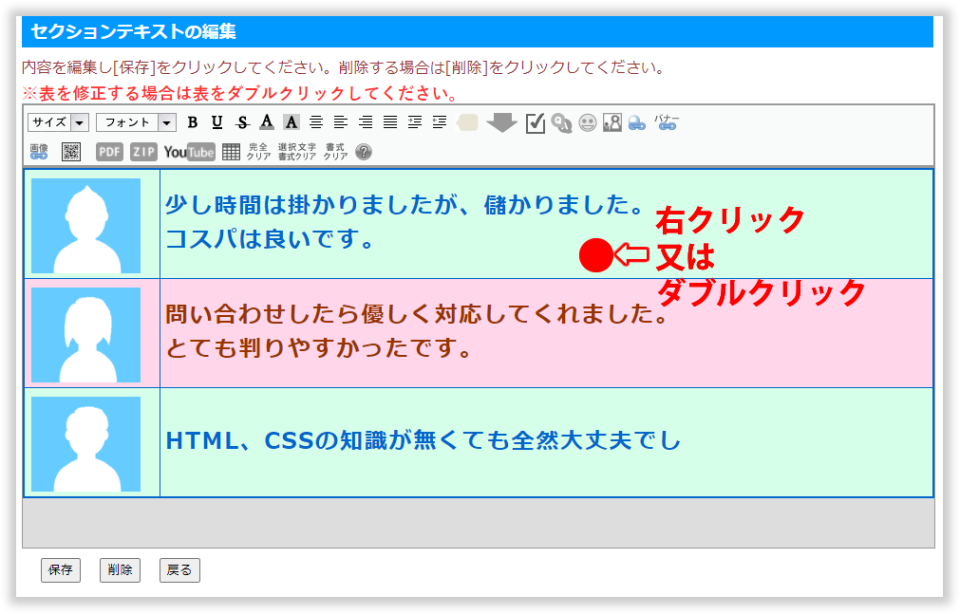
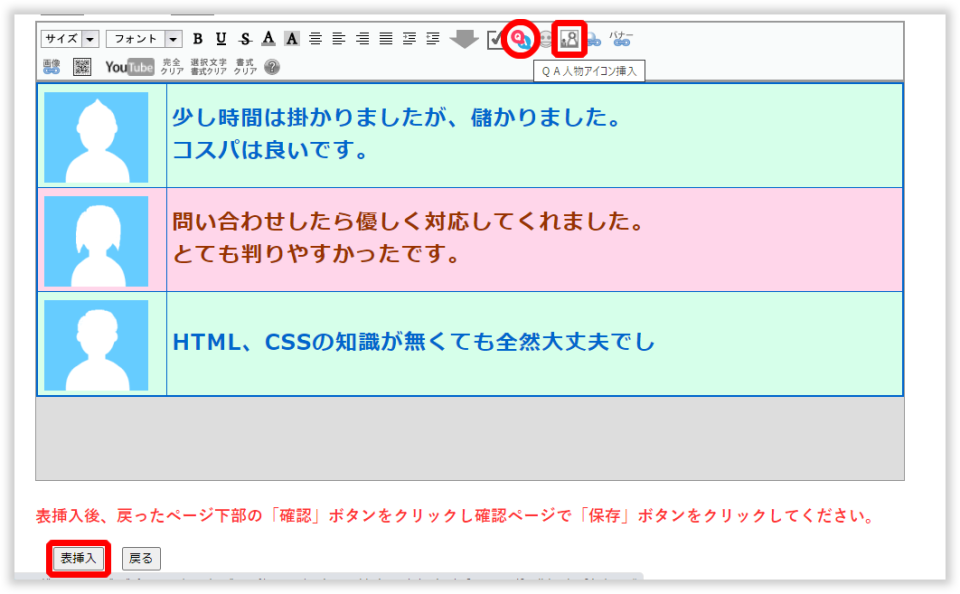
以下のページが表示されます。
表の内容を直接編集します。
人物アイコンを変更する場合は赤丸の中の「QA人物アイコン」ボタンをクリックして人物アイコンをクリック
するか、赤の四角の中の「パソコン内の画像挿入」ボタンをクリックしてPCの中の画像/写真を挿入してください。
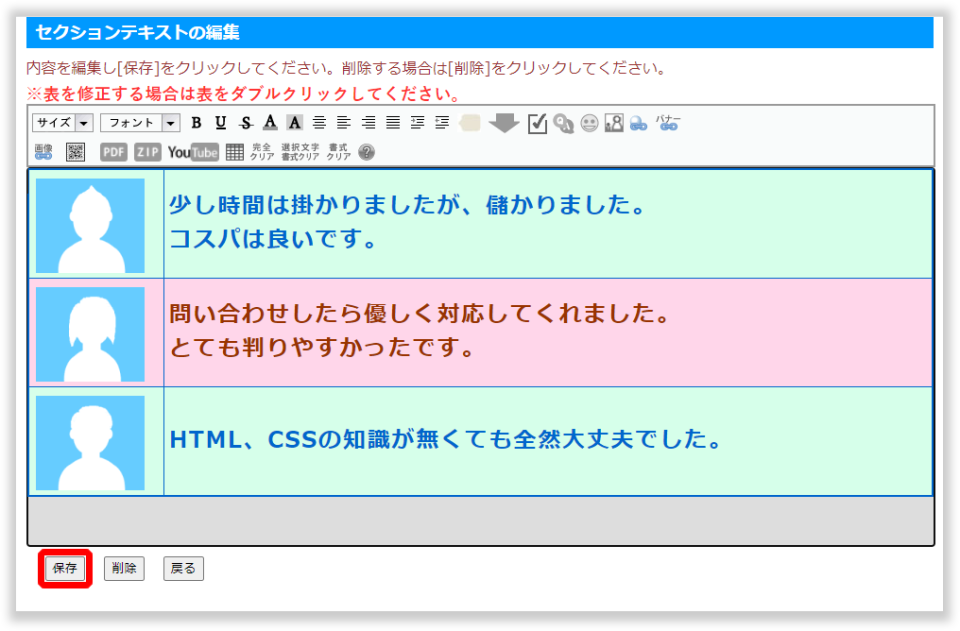
編集が終わったら【表挿入】ボタンをクリックすると最初の編集ページに変更された表が挿入されています。
【保存】ボタンをクリックします。
「ご利用者の声の編集」と同様に編集してください。
アイコンが異なるだけで編集方法は同じです。
アイコンが異なるだけで編集方法は同じです。
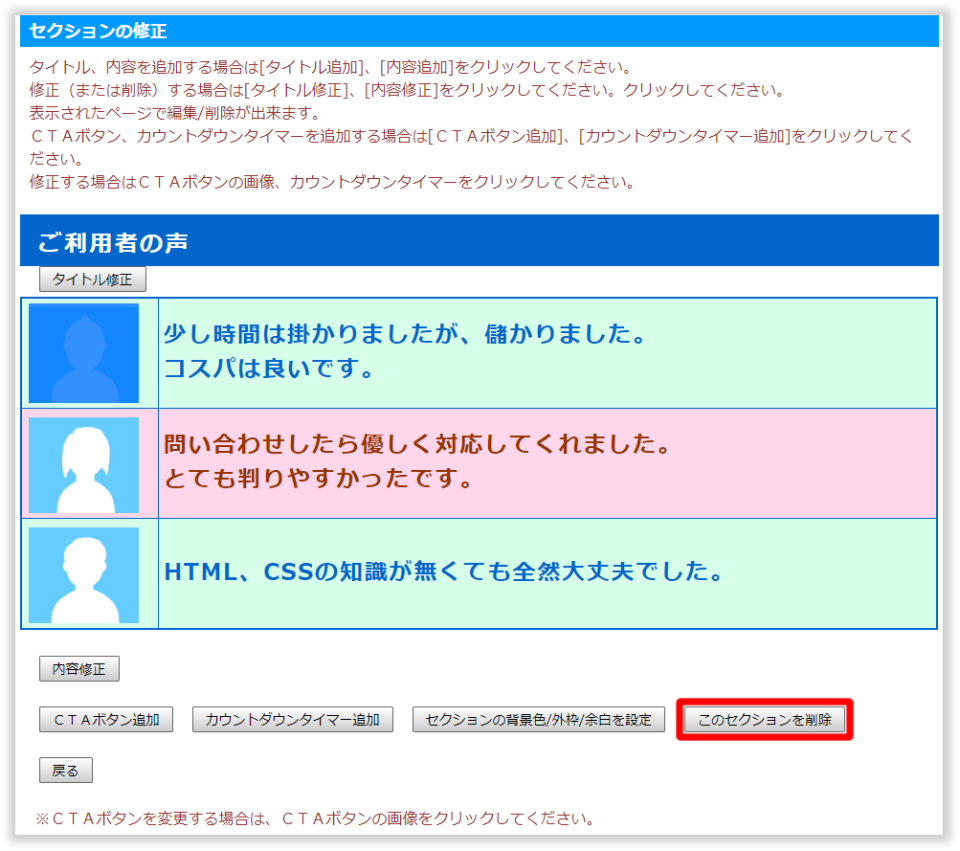
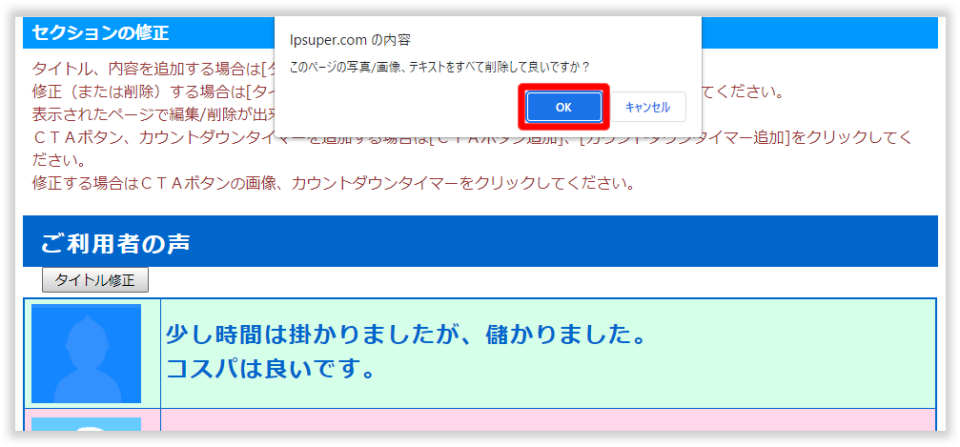
<<< ブラウザの閉じるボタンで閉じてください >>>